Best Web Design Tools 2012
10 best new web design tools in March
This month's tools are quite exciting: there's a new version of Foundation for Emails which should make it easier to put together your HTML newsletters; a library that uses a really clever CSS animation technique; a great game to help you learn Flexbox and lots more. And check out our pick of the best free fonts, too.
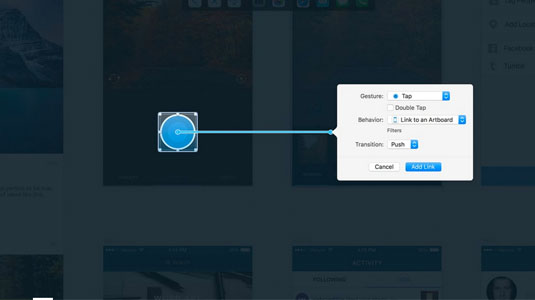
01. Silver Flows

Silver Flows enables you to build lightweight mobile prototypes from within Sketch, so there's no need to switch between tools. You can use input fields, configure how use user will move through your app and even get access to core OS functionality such as the camera, email and photos. It's currently it private beta, but you can request access.
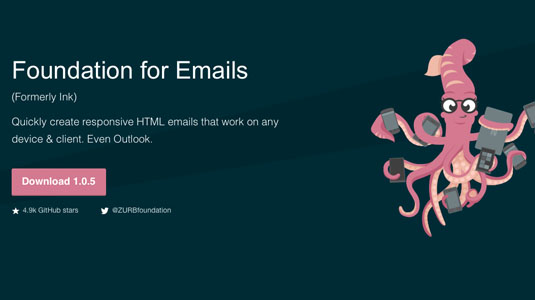
02. Foundation for Emails 2.0

Foundation for Emails helps you to make responsive HTML emails that display properly across different clients and devices. Now there's a new version with a bunch of helpful new features: a fully flexible grid, even on small screens; it's build with Sass so you can use variables, mixins and partials; a new templating language that makes it easier to deal with table tags and lots more.
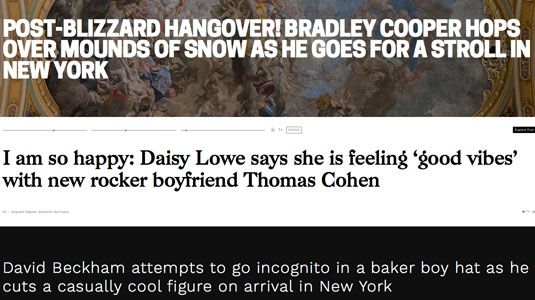
03. Open Foundry

A curated selection of beautiful free fonts - the "Hot 30" – presented in a way that makes them a delight to browse. Preview text is taken from the Daily Mail celebrity section and set over interesting images, and you can play around with the tracking, kerning and leading for each font right on the display page. This site is intended to be an antidote to the experience of being overwhelmed by thousands of fonts, many of which are totally unsuitable for the vast majority of projects.
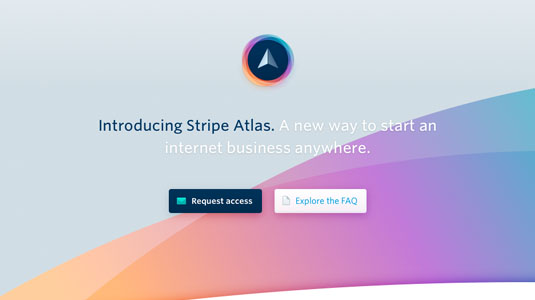
04. Stripe Atlas

Strip Atlas aims to make it easy for developers to set up an online business and take payments, no matter where they are in the world. The service helps you to incorporate a US company, open a business bank account with Silicon Valley Bank, accept payments with Stripe and pay US taxes. All this can be done without visiting the US. It's invite-only for now, but you can apply for access.
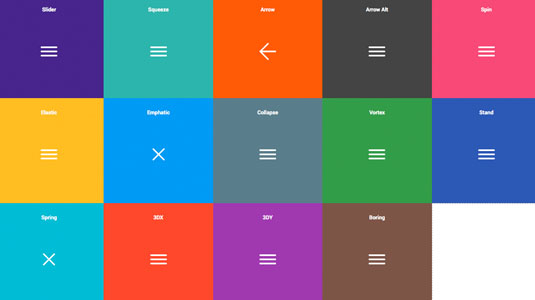
05. Hamburgers

A collection of CSS-animated hamburger menus with extensive documentation. There are 14 of these, so hopefully you'll find just what you want.
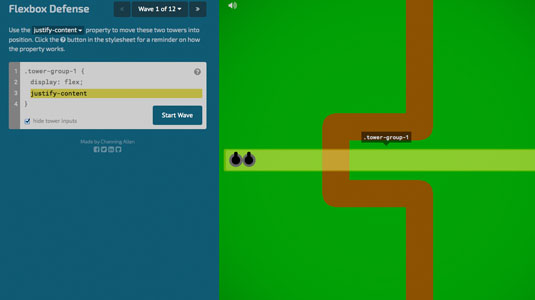
06. Flexbox Defense

A bit like that touch-typing tutor that makes you type sentences to get away from zombies, Flexbox Defence makes it fun to learn Flexbox by turning it into a tower defence game in which you use CSS to position your towers.
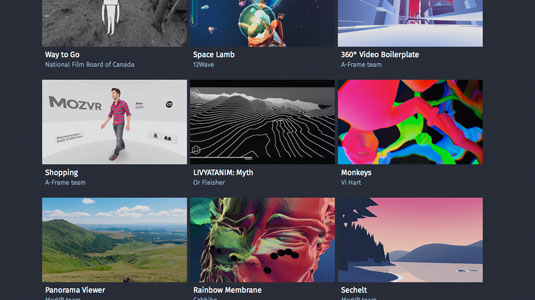
07. MozVR

The Mozilla VR team is working to bring virtual reality to the open web by making web apps usable on devices such as the Oculus Rift, so developers can create VR experiences that run on any WebGL-enabled browser. Resources on this site include A-Frame, a framework for making VR worlds with markup; and WebVR Boilerplate, which helps you get started.
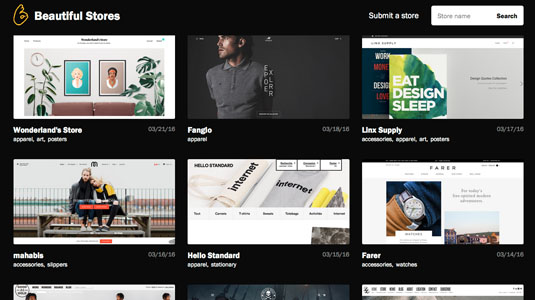
08. Beautiful Stores

If you're designing for ecommerce this site is a great place to go for inspiration. It's a round-up some of the most beautiful online shops that's sure to give you some ideas for your own projects.
09. Repaintless.css

Used incorrectly, CSS animations can make your page janky and slow by triggering layout recalculations. This is a library of light, fast smooth animations made using a great technique that you can read about in this blog post.
10. LOLColors

This palette inspiration site is based around the LOL emoji, with the palettes appearing as a stream of tears that run out of the laughing emojis eyes. Why? We have no idea. This mystery aside, it's a nice interface and a useful tool to help you make colour palettes.
Liked this? Read these!
- The 10 best new web design tools in February
- The beginner's guide to flat design
- Pro tips to create an inspirational mood board
- These website templates will transform your homepage
- We reveal the best web fonts for your site
Related articles
Best Web Design Tools 2012
Source: https://www.creativebloq.com/web-design/10-best-new-web-design-tools-march-31619718
Posted by: shaffershabligne.blogspot.com

0 Response to "Best Web Design Tools 2012"
Post a Comment